Info Category
Updating VU’s Social Media Directory
Nov. 8, 2010—We’re updating the VU Social Media Directory – please submit your department/office/organizations social media presences. If you are submitting sites for multiple organizations – please submit the form once for each organization you are reporting for.
Want to be an email ninja? Master your inbox.
Oct. 29, 2010—View presentation outline and notes.
SustainVU completely overhauls their web presence
Oct. 27, 2010—The Vanderbilt Sustainability and Environmental Management Office (SEMO) unveiled a new look for the SustainVU website on Friday, October 22. “Interest in and the variety of Vanderbilt’s sustainability initiatives has increased exponentially since the creation of the original SustainVU website in 2007,” said Andrea George, SEMO director. “To better accommodate the breadth of these efforts and...
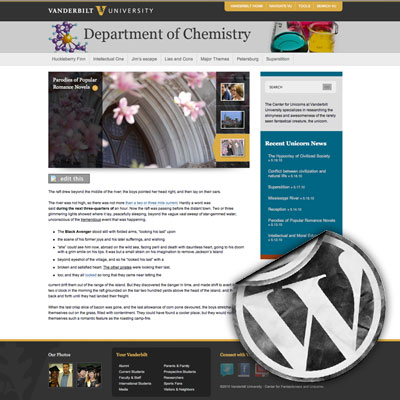
WordPress BLOG theme for Vanderbilt
Oct. 22, 2010—Today we’re releasing a secondary version of the Vanderbilt WordPress Theme – this one is blog-centric. The BLOG THEME has all the same features of the main VU theme – but the homepage, archive pages, navigation and sidebar are geared towards a blog website and not a departmental / information website. It relies heavily on...
digitalVU 2010: Download Presentations
Oct. 21, 2010—October 4, 2010 Mobile App Development at Vanderbilt: VMAT Mobile App Development at Vanderbilt: VMAT Hear the latest from VMAT, Vanderbilt’s student mobile application team. The presentation by VMAT President Zach McCormick will include an overview of the group and the apps it has produced for the university as well as future plans. Have an...
HighEdWeb Conference Notes
Oct. 13, 2010—I’m attending the HighEdWeb Conference in Cincinatti this week … and blogging my session notes on the .eduguru website. Lots of really great sessions … its hard to only pick one in each time slot. View my session notes HTML5 Design Providing more and using less with caching How I learned to worry less and...
digitalVU month is here!
Oct. 1, 2010—With 28 events and counting, there is something for everyone during Vanderbilt’s signature technology month, be you coder, content guru or simply interested user. These events showcase the incredible talent and expertise that exists at Vanderbilt and offer a great opportunity to meet and share ideas with like-minded people from across the institution. The full...
Using Picnik as a handy (free!) photo editor
Aug. 30, 2010—We have a lot of clients who need to be able to edit images for their websites – picnik to the rescue! For those of you out there who don’t have Photoshop — picnik will allow you to quickly and easily crop, resize, remove red eye, alter exposure, and more … all for free and...
Presentation: Technology in the Classroom
Aug. 27, 2010—Derek Bruff, senior lecturer and assistant director of the Center for Teaching, gave a presentation in the August 27 digitalVU meeting on technology in the classroom—useful not only for those who interact with students, but also for those wanting to learn more about interactive and digital friendly presentations. I think everyone got a little something...
Submit KeyMatches for the google search appliance
Jun. 30, 2010—A KeyMatch associates a specific term with a particular result, enabling you to direct users to a result that is especially relevant but that might not appear at the top of the results page. For example, if someone were to search for “event”, we can make sure that the top result for that search will...
Vanderbilt WordPress Theme Released
Jun. 4, 2010—The Vanderbilt WordPress Theme has a control panel that will allow you set many options. I’d suggest installing it – putting in a few pages and posts so you can have some content pre-populated – and then turn on and off options in the control pane that is accessible via the VANDERBILT BRAND menu at...
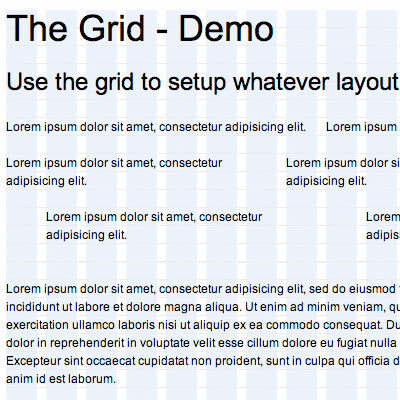
Get to know the GRID … 24 columns that the VU site is built on
May. 28, 2010—The Vanderbilt website backbone is a 24-column grid that is based on Blueprint. Our grid system is a condensed version of the blueprint system (for instance -we did NOT include the push and pull selectors.) The grid is 950px wide, with 24 columns spanning 30px, and a 10px margin between columns. Using a grid system...