Working with Digital Strategies
Digital Strategies is responsible for the development of all websites at Vanderbilt. We empower the content owner(s) to update and maintain content on their sites while providing ongoing support through our Help Desk and Open Office Hours.
The information below pertains to new sites only. For assistance with an issue on an existing site, redesigning a page, starting a self-serviced lab site, or troubleshooting a my.vanderbilt.edu site, please open a Help Desk ticket.
All sites are built using the Vanderbilt theme, which is both mobile-friendly and compliant with accessibility standards. Redesigns must also use this theme. You can see examples of the theme on our web standards page, which includes both college/school and department-level sites. Every page at Vanderbilt must include the brand bar, navigation bar, header, and footer. Font and color options are standardized across sites to provide a consistent user experience and adherence to accessibility standards.
We encourage you to look at the example sites below to see what might be possible on your page.
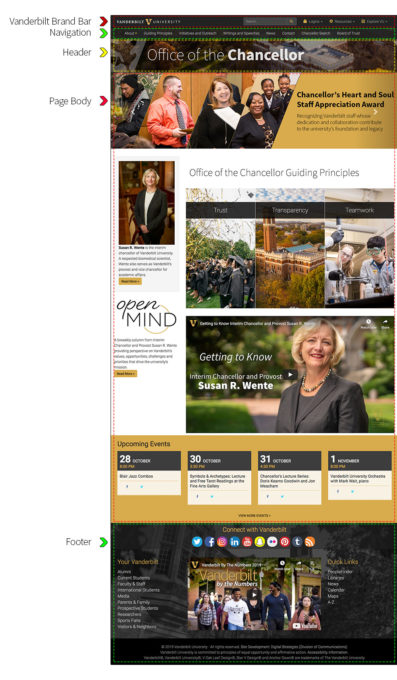
https://www.vanderbilt.edu/chancellor/
https://www.vanderbilt.edu/provost/
https://web.vanderbilt.edu/
https://www.vanderbilt.edu/women/
The client must provide all approved content. Additionally, ongoing maintenance of the site is the client’s responsibility. We offer several training options, which we will communicate once you’ve opened a New Project Request. Users must be involved during the creation of their site both in developing pages and learning how to make updates. Please see the table below for specific roles and responsibilities:
Client Provides
- Approved content
- Staff member(s) to be trained on site updates/building additional pages
- Information on event and news tags for RSS feeds
- Building pages (with DS guidance and assistance)
Digital Strategies Provides
- Creation of beta site, behind VUNetID, with access granted to client & necessary staff
- Assistance (if needed) with content placement
- Training resources for staff
- Taking the site live once approval is received
Timeline
All new project requests are reviewed before they enter into the Digital Strategies queue. If there are questions about the scope or feasibility of your project, a member of our team will be in touch. After entering the queue, the length of time the request remains there depends on the current DS workload. Once the request moves into active development, the average length of time from initial contact to go-live is 8-11 weeks (37-56 business days). This timeline is contingent on the client adding all content and by pre-set deadlines. Missed deadlines will result in changes to the project timeline.
Site Workflow
- New project request submitted to queue, taken on first-come, first-serve basis.
- Digital Strategies (DS) creates a blank beta site (3-5 business days).
- DS sends blank beta to client with training information & proposed schedule
- Client attends training and adds content to site, secures stakeholder approval
- Go-Live
- The client confirms go-live date with Digital Strategies.
- DS takes site live, communicating with VUIT as needed
- DS shares the final URL with the client along with ongoing support information