WordPress at Vanderbilt
 WordPress is an open source web publishing platform used extensively at Vanderbilt. WordPress powers the main news presences (Vanderbilt News, MyVU, Research News at Vanderbilt) as well as this site and ~3,000 other sites!
WordPress is an open source web publishing platform used extensively at Vanderbilt. WordPress powers the main news presences (Vanderbilt News, MyVU, Research News at Vanderbilt) as well as this site and ~3,000 other sites!
The #AnchorDown Vanderbilt Theme is currently on version 5 and is used in some format across 95% of the Vanderbilt web presence (we also use this theme in our OmniUpdate-powered websites.)
» Visit FutureVU Digital WordPress theme training for an overview of Vanderbilt’s new web design system.
On this page
- Demos
- Example sites
- Self-service website options
- Theme options
- General options
- Header design
- Navigation options
- Right Column News Feed
- Footer and Social Media options
- Shortcodes available
- Custom templates
Demos
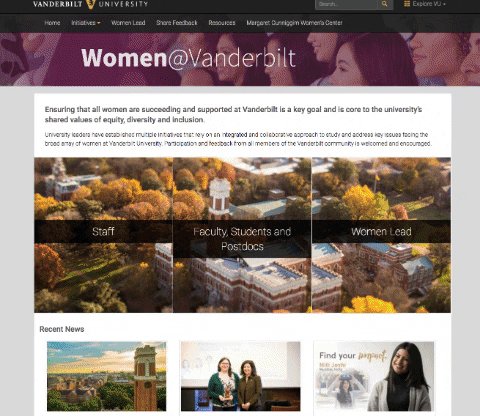
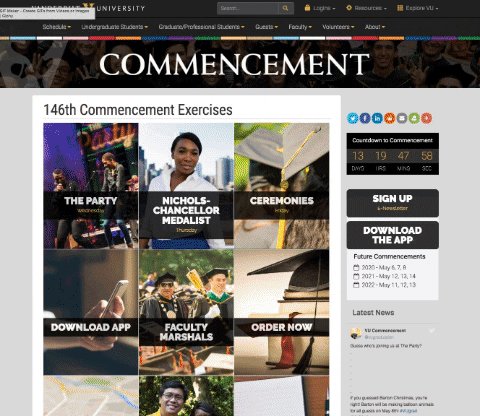
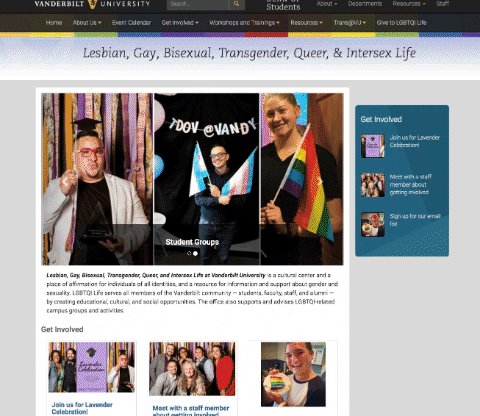
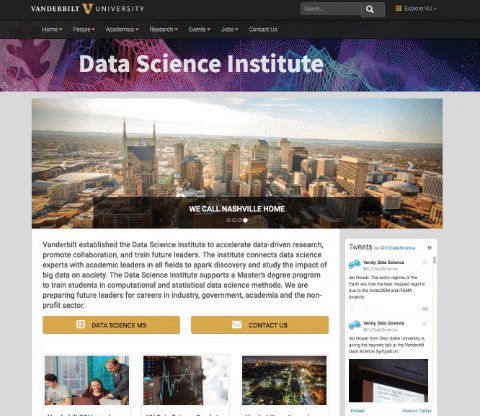
Examples of sites using #AnchorDown Vanderbilt Theme
- Office of the Chancellor
- Women@Vanderbilt
- Shared Governance
- Digital Strategies (this site)
- Commencement
- Sports and Society Initiative
- Faculty Gateway
Theme options
The #AnchorDown Vanderbilt Theme is controlled via the WordPress Customizer. We suggest putting in a few pages so you can have some content pre-populated – and then turn on and off options in the Customizer.
To access, login to WordPress and then either:
- go to Appearance > Customize.
- or go to any page on your website – and click the Customize button in the admin header bar.
There’s a live preview to see options before they are saved. When you are done click Publish to save your changes.
Options available in #AnchorDown
General options
Access the general options by going to Appearance > Customize > Vanderbilt – General Options
Website type
- Department – this is what is most often used. Setup to be used for a department or organization website, and primarily uses pages for the site content.
- Home page and news — To set the home page, go to Appearance > Customize > Homepage settings and under Your homepage displays check static page. Under Homepage select the page you want to be your home page. You must set this in order to have the front page look correct.
- Blog – Use this style to display your latest posts on your homepage, posts are the primary site content.
Header design
Please submit a ticket if you would like to request a custom header image for your website.
Navigation Options
The top site navigation menu can be built out automatically based on your published PAGES and POSTS or it can be set up manually (preferred method).
For more information about menus, check out the WordPress menus tutorial.
Right Column News Feed
Access the right sidebar options by going to Appearance > Customize > Vanderbilt – Right Sidebar
- Do not display child pages in the right sidebar? Child pages will automatically display in the right sidebar unless you have this option checked.
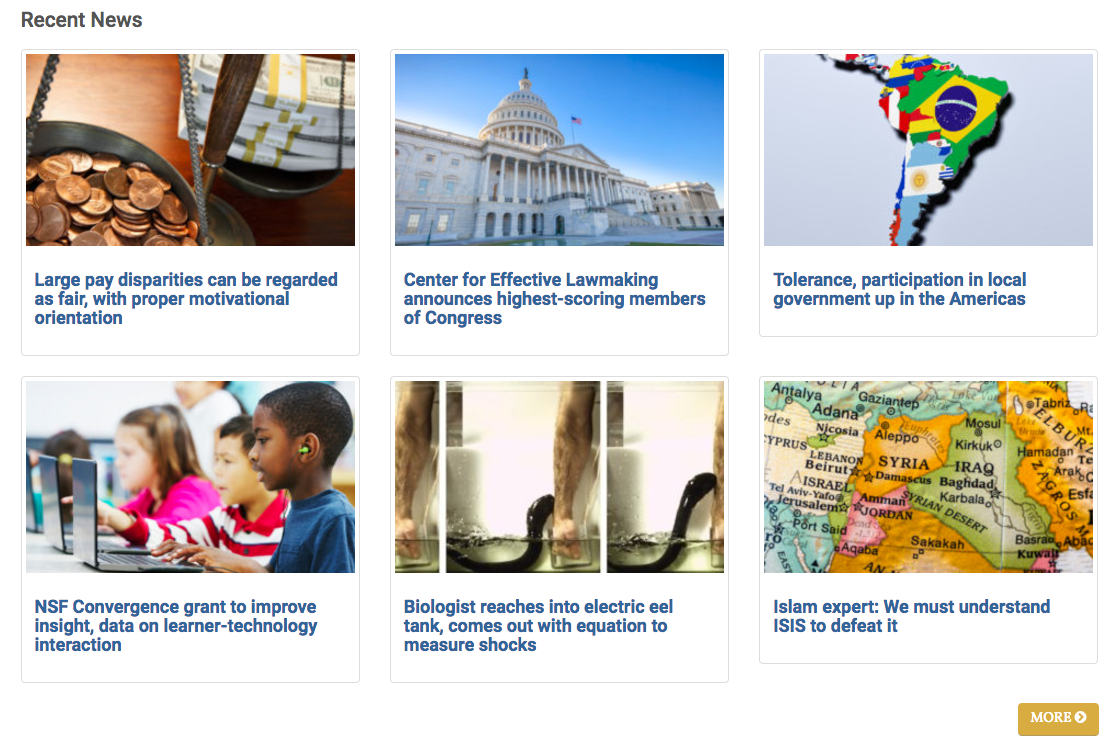
 News
News
- Display News? Adds an RSS news feed to the right column or left main column. By default this will be your POSTS from your own site (it could also be a feed from news.vanderbilt.edu.)
- News feed title – Displays the title for the news section (Defaults to Recent News)
- Use this RSS feed INSTEAD of the POSTS from this site for news. If you’d rather use an external news feed instead of the POSTS section of your website, place the feed URL here (beginning with https:// and NOT feed://.)
- (If you associate a featured photo with each post, those thumbnails will appear in the listing in the right sidebar. You set the post thumbnail using the FEATURED IMAGE in the right column on the post editing page.)
- News source – We highly encourage clients to use Vanderbilt News to populate the news on their websites
- Example feed URL: https://news.vanderbilt.edu/tag/athletics/feed/
(This news feed will pull in stories tagged “athletics.” Please submit a ticket if you would like help finding the tag that most appropriately matches your area.
- News Feed MORE button URL. Where should the “more” link off to? An archive page on your website? Or a news.vanderbilt.edu archive page? Place that URL here.
- How many items should be included in the feed? Sets the number of posts to display.

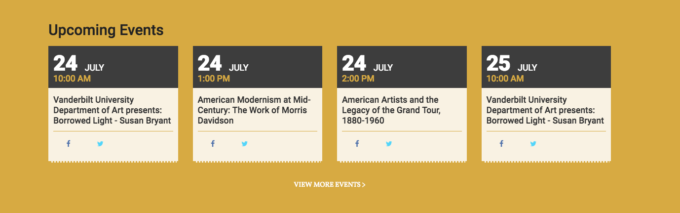
- Calendar
- Select the type of calendar you would like to display in the sidebar.
- Select Vanderbilt Calendar to display events from the University calendar system: events.vanderbilt.edu.
- Select Google Calendar if you have a google calendar you’d like to use.
- Display events from university calendar in right sidebar, using this tag. Enter the calendar tag for your events.vanderbilt calendar listings (e.g “lectures”)
- Use alternate event display, full width tiles. Check this option to display your calendar items at the bottom of the page as full width tiles instead of in the right column.
- Select the type of calendar you would like to display in the sidebar.

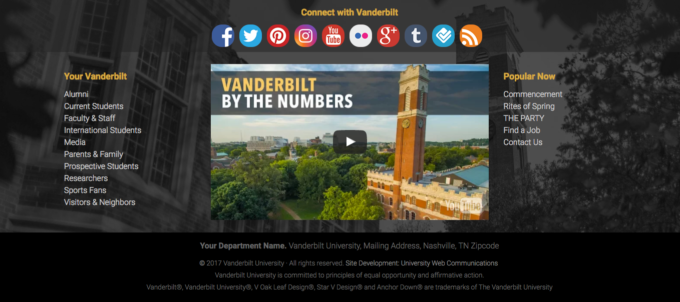
Footer and Social Media Options
Access the footer section by going to Appearance > Customize > Vanderbilt – Footer Options
- Display Social Media Account Links in Footer. Click this box if you want to show the following social media links and content in the footer.
- Connect/Social Media Section Title – what you would like the header of that section to be.
- Footer copyright text – The text you would like to appear in the copyright section
- Twitter – URL to your twitter account
- Facebook – URL to your facebook page
- Instagram – URL to your instagram account
- LinkedIn – URL to your linkedin account
- YouTube – URL to your youtube account
- Snapchat – URL for your snapchat account
- Flickr – URL to your flickr account
- Pinterest – URL to your pinterest account
- Tumblr – URL to your Tumblr account

Widgets
Footer Widgets
If you would like to customize the content in the three footer columns, you can do this by creating a new widget to override the default settings.
Access this area by going to Appearance > Customize > Widgets in the #AnchorDown theme options.
-
- Footer left – Add a widget here to add new content to the bottom left area of the footer
- Footer media – Add content here to add to the middle area of the footer.
- Footer right – Add a widget here to add new content to the bottom right area of the footer
To add a widget you can click on the footer area and click Add a widget. You can also get to the widgets area by going to Appearance > Widgets
Shortcodes Available
- [showchildren] - placing this shortcode on a page will automatically list all of the subpages of the current page.
- [field name=customfieldname] - this short code allows you to post code that won't be altered. Useful for iframes, inline javascripts, etc.
- You create a customfield -- name it googlecal or vimeo (whatever you want).
- Paste the html/php/js code you are wanting to use in as the value.
- Click "add custom field"
- Go back up to the post - where you want the code to be - and put the shortcode in: [field name=googlecal] or [field name=vimeo].
- [showposts category=58] - showposts allows you to provide a listing of posts on a post or a page; you can display posts from a specific category or tag, define how many posts to display, and in what order they should display (default displays by date, in ascending order). (examples below)
- [showposts layout=rows tag=TAG-NAME] Note: Change "TAG NAME" to the desired tag name on the site
- [showposts layout=rows category=58 num=8] Note: "58" is the category ID number*
- [showposts layout=rows category=58 order=ASC orderby=date]
- [showposts num=6 layout=rows title="Show My News In Rows"]
- [showposts num=6 layout=columns title="Show My News In Columns"]
- [showposts newsfeedtag="myvu" num=6 layout=columns title="Show News from news.vanderbilt.edu tagged myVU"]
- Example
- Options
title – Sets the title for the posts group
morelink - sets the hyerplink for the "more" button at the bottom
layout - rows or columns
num – this value controls the number of articles to appear.
*category - which category on your site should display
To locate the post category ID, click Posts > Categories. Click the category name needed and note the number after "tag_ID" in the browser URL bar. Example: tag_ID=17author - which author
excerpt - yes or no; when using columns layout, show excerpt below title?
newsfeedtag - pull stories from news.vanderbilt.edu based on tag
- [vuvideo folder="public_affairs" file="elvis_bowl.mp4"] - display video from the Vanderbilt streaming server
- folder - required. folder on the streaming server (e.g. public_affairs)
- file - required. filename of your video file (e.g. elvis.mp4)
- image - optional. URL to image you'd like to use as poster image
- width - optional. Defaults is 650.
- height - optional. Default is 405.
- Example
- [vuiframe source="http://google.com"] - display iframe content
- source - required. URL for iframe content
- width - optional. Defaults is 650.
- height - optional. Default is 405.
- Example
- [vuaccordion id=""] – displays an JavaScript Accordion built in the Accordion Manager tool. Enter the id of the accordion in the builder tool to display.
- id – the accordion number. This can be found in the install code tab of the Accordion Manager under WordPress Code.
- Example: [vuaccordion id="70"]
- The [accordions] shortcode allows you to add a JavaScript Accordion yourself building it with shortcode tags. The information between the [accordion] tags is what displays when clicked on that item.
- title - is the top heading for each clickable section
- Example: [accordions] [accordion title="Item one"]Content of item one.[/accordion] [accordion title="Item two"]Content of item two.[/accordion] [accordion title="Item three"]Content of item three.[/accordion] [/accordions]
- [grid menu="Posts grid menu"] – creates a photo grid based on a menu, tag, category or author.
e.g. [grid tag="tips-2017"] or [grid menu="name of menu"] or [grid category="news" orderby="title"] (will alphabetize); default ordering is chronological.- Menu - the exact name of the menu as it appears in the menu section. Go to Appearance > Menus
- Example
- [slides menu="Posts slides menu"] – creates a photo slideshow based on a menu. Each Post linked to in your menu must have a featured image attached. The menu name must be typed exactly for it to work.
- Menu - the exact name of the menu as it appears in the menu section. Go to Appearance > Menus
- Example
- Row and Column shortcodes. These allow you to add custom layout on your pages. Bootstrap is based on a twelve column grid. The [row] and then you can use [column] to create column sections per row.
- Example [row] [column number="4"] 4 cols[/column] [column number="8″] 8 cols[/column] [/row]
- row - set up a row of content.
- column – creates a section of column of content. The number of columns should add up to twelve.
- [members] - content wrapped with this shortcode is only viewable when users are logged into your site and they have Editor level permissions and above.
- Example: [members] Your content here[/members]
- [private] - content wrapped with this shortcode is only visible to users logged into your WordPress site.
- Example: [private] Your content here [/private]
Available Page Templates
You can select a new page template by going to the Page Attributes section of a PAGE in the right column.
Note these template options are not available for POSTS.
- Default – This two column page design is automatically selected if you don’t pick a page template. (main content, right sidebar) (example)
- One column full – Select this template to create a page that spans the full width of the page. (example)
- One column – Select this template for a one column page (main content, no sidebar) (example)
- Three column page – Select to make your page three columns (left sidebar, main content and right sidebar). (example)
- Sitemap – creates a list of content on your site based on your PAGES and POSTS and displays it on the page. (example)
- VUnetID Protected – Restrict page to VUnetID authenticated users. (example)
- VUnetID Protected – One Column – Restrict page to VUnetID authenticated users.
- Calendar page – Pulls in a list of events from events.vanderbilt.edu.
- Enable the calendar for your site – To enable, go to Appearance > Customize > Vanderbilt — Right Sidebar and under Select the type of calendar you would like to display in the sidebar select Vanderbilt Calendar.
- Calendar tags – to pull events with a specific tag, go to Appearance > Customize > Vanderbilt — Right Sidebar and under Display events from university calendar in right sidebar, using this tag enter the tag name. Only one tag name can be specified
- Example