Anchordown Theme Page Elements 2019
Header and Paragraph Styles
The styles below are the approved, brand-compliant styles available to the Vanderbilt community. If you require assistance in implementing any of these styles on your site, please open a help desk ticket.
h1 Header Style
Standard paragraph font. You can see the line height and spacing in the following lorem ipsum paragraphs.
- Example of a bulleted list, including links.
- Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Quisque purus magna, accumsan ut consequat a, venenatis eu tellus.
- Quisque purus magna, accumsan ut consequat a, Nunc aliquet commodo.
- Aliquam porta placerat dui, ac rutrum erat bibendum quis. Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Quisque purus magna, accumsan ut consequat a, venenatis eu tellus.
This is what a blockquote looks like. These should be used for short quotes. Nulla sagittis ligula massa, vel efficitur lacus convallis et.
~ Quote Attribution
Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Quisque purus magna, accumsan ut consequat a, venenatis eu tellus. Aliquam porta placerat dui, ac rutrum erat bibendum quis. Cras quis tempus ante, ac ultrices nibh.
In volutpat dapibus euismod. Nulla sagittis ligula massa, vel efficitur lacus convallis et. Quisque vel ligula turpis. Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Quisque purus magna, accumsan ut consequat a, venenatis eu tellus. Aliquam porta placerat dui, ac rutrum erat bibendum quis. Cras quis tempus ante, ac ultrices nibh. In volutpat dapibus euismod. Nulla sagittis ligula massa, vel efficitur lacus convallis et. Quisque vel ligula turpis. Nunc aliquet commodo sapien, sed fermentum mauris tincidunt a. Quisque purus magna, accumsan ut consequat a, venenatis eu tellus.
h2 Header Style Default
h2 Header Style Extra – helper class “noborder”
h3 Header Style Default
h4 Header Style Default
h5 Header Style Default
h6 Header Style Default
ShowPosts and news feeds in main content areas
Show News from news.vanderbilt.edu tagged myVU
Lists without bullets (UL’s with class “nav-stacked”)
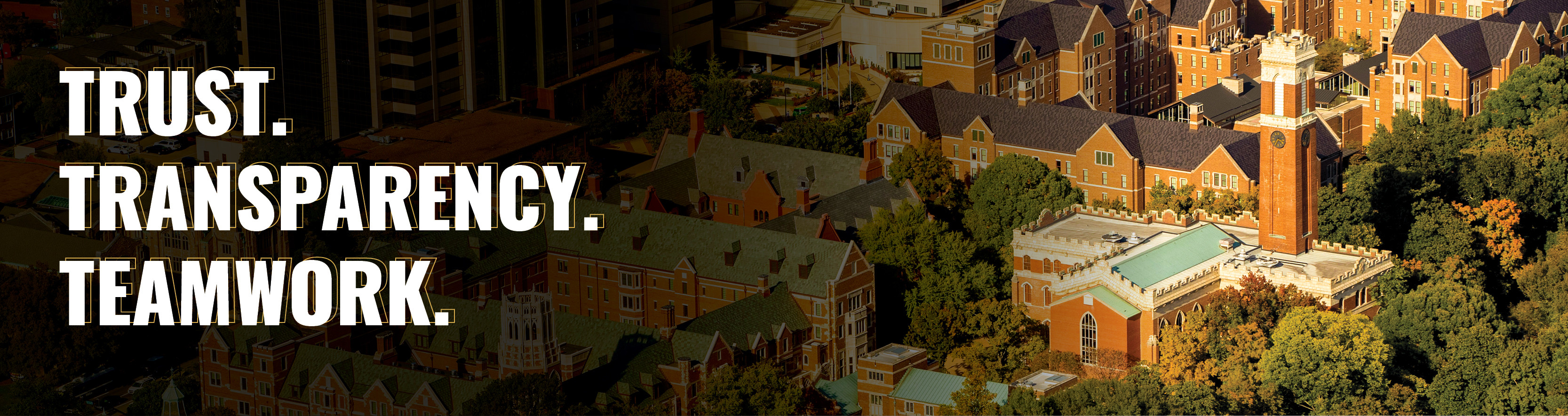
Grid Builder
The grid builder is an application developed and maintained by the Division of Communications. All users have the option of being trained to use grids on their sites. The font and black bar overlay are standard and cannot be changed. However, grid layout and text size can be customized (i.e.: number of rows and columns).
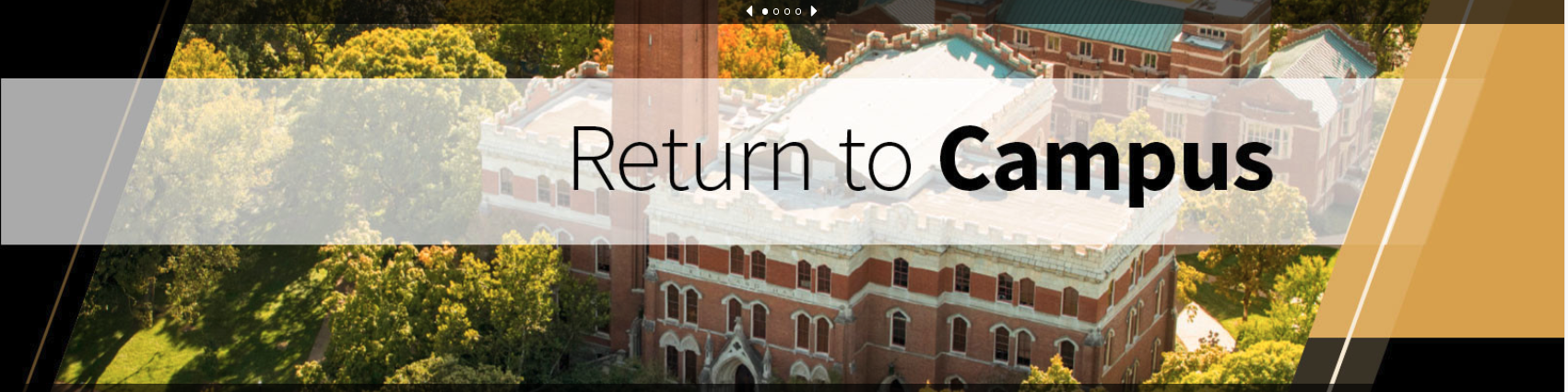
Slideshow
Accordion
The accordion builder is an application developed and maintained by the Division of Communications. All users have the option of being trained to use accordions on their sites. All accordions use standard fonts and styles.
Duis magnis et litora sed rhoncus cras sagittis ridiculus egestas, habitant tellus fermentum nisi consectetur conubia molestie nulla, placerat bibendum sodales viverra luctus venenatis nullam fusce. Maecenas class blandit diam accumsan dictum sagittis rhoncus lectus litora, per commodo conubia habitant duis elit ridiculus torquent. Porta rutrum est nullam dictumst conubia magnis curae potenti lacinia nibh, enim sodales diam justo lorem magna mauris elementum adipiscing blandit nunc, porttitor pharetra massa dui pulvinar sociosqu tristique himenaeos eleifend. Tincidunt vestibulum maecenas magnis sed parturient augue vulputate vehicula accumsan volutpat, commodo gravida nam hendrerit vitae nibh dui tellus risus, sagittis mollis ornare bibendum integer metus hac magna netus.
Duis magnis et litora sed rhoncus cras sagittis ridiculus egestas, habitant tellus fermentum nisi consectetur conubia molestie nulla, placerat bibendum sodales viverra luctus venenatis nullam fusce. Maecenas class blandit diam accumsan dictum sagittis rhoncus lectus litora, per commodo conubia habitant duis elit ridiculus torquent. Porta rutrum est nullam dictumst conubia magnis curae potenti lacinia nibh, enim sodales diam justo lorem magna mauris elementum adipiscing blandit nunc, porttitor pharetra massa dui pulvinar sociosqu tristique himenaeos eleifend. Tincidunt vestibulum maecenas magnis sed parturient augue vulputate vehicula accumsan volutpat, commodo gravida nam hendrerit vitae nibh dui tellus risus, sagittis mollis ornare bibendum integer metus hac magna netus.
Duis magnis et litora sed rhoncus cras sagittis ridiculus egestas, habitant tellus fermentum nisi consectetur conubia molestie nulla, placerat bibendum sodales viverra luctus venenatis nullam fusce. Maecenas class blandit diam accumsan dictum sagittis rhoncus lectus litora, per commodo conubia habitant duis elit ridiculus torquent. Porta rutrum est nullam dictumst conubia magnis curae potenti lacinia nibh, enim sodales diam justo lorem magna mauris elementum adipiscing blandit nunc, porttitor pharetra massa dui pulvinar sociosqu tristique himenaeos eleifend. Tincidunt vestibulum maecenas magnis sed parturient augue vulputate vehicula accumsan volutpat, commodo gravida nam hendrerit vitae nibh dui tellus risus, sagittis mollis ornare bibendum integer metus hac magna netus.
Duis magnis et litora sed rhoncus cras sagittis ridiculus egestas, habitant tellus fermentum nisi consectetur conubia molestie nulla, placerat bibendum sodales viverra luctus venenatis nullam fusce. Maecenas class blandit diam accumsan dictum sagittis rhoncus lectus litora, per commodo conubia habitant duis elit ridiculus torquent. Porta rutrum est nullam dictumst conubia magnis curae potenti lacinia nibh, enim sodales diam justo lorem magna mauris elementum adipiscing blandit nunc, porttitor pharetra massa dui pulvinar sociosqu tristique himenaeos eleifend. Tincidunt vestibulum maecenas magnis sed parturient augue vulputate vehicula accumsan volutpat, commodo gravida nam hendrerit vitae nibh dui tellus risus, sagittis mollis ornare bibendum integer metus hac magna netus.